
Hey! I'm Bola Ghaly
Based in NYC
College|
About Me
I am a computer science graduate with a bachelor's degree from The City University of New York, College of Staten Island. As an experienced full stack developer with a strong focus on frontend development, I am passionate about creating engaging, user-friendly, and visually appealing web applications. With expertise in HTML, CSS, JavaScript, React, and other frontend technologies, I strive to deliver exceptional user interfaces and experiences through clean and scalable code. I love being intellectually curious and am always looking for opportunities to learn and grow my technical skills. Take a look at my work and let's connect and collaborate!
Skills & Tools
HTML
CSS
Javascript
Typescript
React
Redux
Next.js
Node.js
Express.js
Framer Motion
SASS/SCSS
Material UI
Tailwind CSS
C++
Java
Python
Flask
C#
.NET
SQL
RESTful API
GraphQL
Git
VS Code
Eclipse
Figma
Postman
Jira
Supabase
Vercel
...and learning more every day!
Projects

NYC Tech Talent Pipeline - Capstone Project
Full Stack Web Development Bootcamp
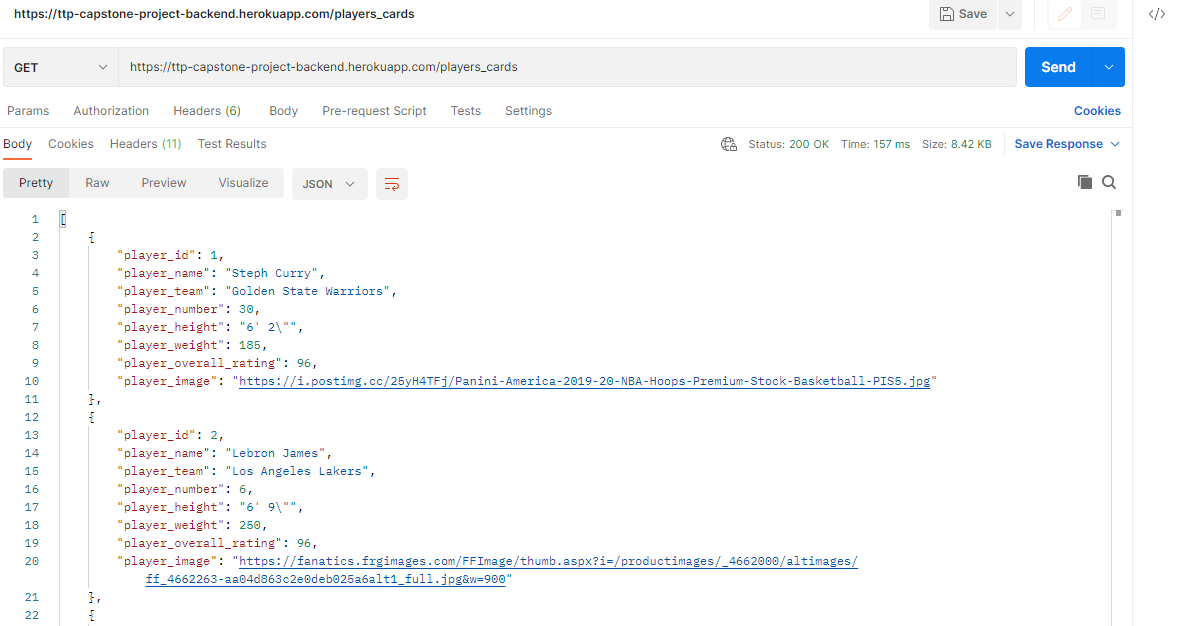
Technologies Used: Node.js, Express.js, PostgreSQL, REST APIs, Postman, Heroku
- Collaborated with a group to create an online loot box simulator where a user can open different kinds of card packs (Starter, All-Stars, and Hall of Famers) to get a chance to own their favorite NBA player trading cards, using an API endpoint.
- Used Node.js and Express.js to create a server, deployed on Heroku, that uses custom routes and HTTP messages allowing data to be exchanged between client (front-end) and server (back-end).
- Utilized PostgreSQL database to store NBA player's information that is used in the front-end for the players' cards as an API endpoint and store the cards that the user gets when they open a card pack so that it is retrieved from the user's collection joint table and displayed in the "My Collection" page on the front-end.

NYC Tech Talent Pipeline - Zip Code/City Search
Full Stack Web Development Bootcamp
Technologies Used: HTML, CSS, ReactJS, REST APIs, Postman, Netlify
- Built with HTML, CSS, and ReactJS to render a user-friendly, interactive user interface (UI).
- Utilized the React Router DOM npm package to implement dynamic routing, display pages, and allow the user to navigate them.
- Used two APIs, provided by NYC Tech Talent Pipeline, to return a JSON response with an array containing an object for each city found if the user is seaching by zip code or the zip codes found if the user is searching by the city. Postman was used for testing the APIs before using them in my web application by sending HTTP requests and examining the responses received.

Discord Bot
Personal Project
Technologies Used: Python, Flask, HTML, CSS, Replit, REST APIs, Postman, UptimeRobot, Discord
- Used Replit to host and deploy a discord bot that was created by using Python Flask web framework and REST APIs found online, and Postman was used for testing the APIs before using them in my web application by sending HTTP requests and examining the responses received.
- This discord bot is named WALL-E and it has 25+ fun, entertaining, and interesting bot commands!
- The website was built with simple HTML and CSS to render out a user-friendly, interactive user interface (UI) and an invite link for everyone to join and have fun!
- UptimeRobot was used to ping my WALL-E bot server regularly and to keep it alive and running in the discord server 24/7.
...and there are more projects on my github!